Cofree
Cofree – Site communautaire de Freelances
Contexte :
Création d’une plate-forme pour les freelances du secteur du Web, dédiée autant à la collaboration qu’à la prospection de projets et à l’accompagnement d’entreprises porteuses de projets multimédias.
Cliquez ici pour découvrir l’animation du Logotype
Ce projet de fin d’étude était une initiative personnelle qui m’a placé comme porteuse de projet et chef de projet. Lors d’une soirée de lancement des différents projets, j’ai du convaincre et recruter différents profils complémentaires en accord avec mon « associée » qui m’a suivi sur le projet.
Plus d’informations :
Mes missions principales ont été de définir le modèle économique et de planifier / d’organiser le projet. Ensuite, je me suis occupée de la définition de la marque, son nom, son identité et son positionnement en accord avec les personnes qui se chargeaient de la communication et du marketing. J’ai coordonné les aspect techniques en créant des échéances (versionning) dans le cachier des charges et j’ai participé au graphisme et à la conception de la marque, du logotype, de la charte graphique et du webdesign.
Les documents que j’ai supervisés et/ou réalisés :
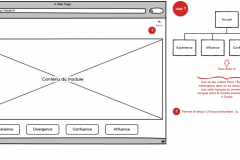
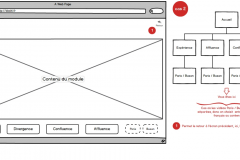
- L’arborescence détaillée ;
- Le Benchmark ;
- Le cahier des charges (avec le modèle économique) ;
- Le résumé de l’enquête utilisateurs ;
- Les 4 personas ;
- Le planning (en format .xlsx et .jpg) ;
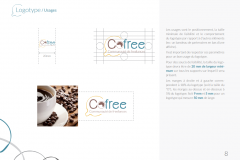
- Les recherches du logotype
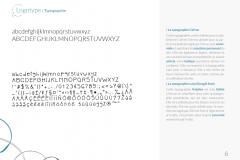
- La charte graphique (avec interdits et règles) ;
- Le plan de communication ;
- Un exemple de fiche tarifaire (non charté) ;
- Les wireframes ;
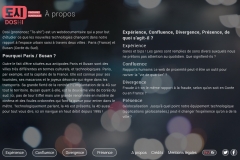
- La maquette de l’accueil ;
- Les maquettes interactives ;
- Les storytellings avec les personas.