Calendrier de l’Avent 2020
Pour cette année 2020, j’avais vraiment envie de faire un calendrier qui nous suggérerait ce qu’on pourrait regarder quel soir jusqu’à Noël pour éviter la question existentielle « on regarde quoi ce soir ? » qui nous fait rentrer dans une question infini généralement suivi de la réponse « je sais pas tu veux regarder quoi ? ».
Oui ma vie ressemble à celle des vautours du livre de la jungle.
Ensuite, de fil en aiguille, je me suis retrouvée à faire un calendrier en ligne. J’ai trouvé des tutos pour la partie Grid CSS notamment celui-ci = https://webdesign.tutsplus.com/tutorials/how-to-build-a-festive-advent-calendar-with-css-grid–cms-30070 auquel j’ai rajouté l’option d’avoir des pop in pour mettre plus de contenus en avant. J’aime plutôt bien comme cette affichage est géré sur mobile et desktop. Cela m’a aussi permis d’explorer le partage de réseaux sociaux avec ce type d’éléments meta = <meta property= »og:title » content= »2020 Advent Calendar »>. Au final c’est rien de FOU pour un développeur FRONT ça c’est sûre. Mais j’aime bien garder ma tête un tout petit peu dedans, je trouve que c’est une vrai plus-value pour un chef de projet et bon, il faut être honnête, ça m’amuse 🙂
Vous trouverez dans ce calendrier des recettes de Noël, des suggestions de musiques traditionnelles pour cette saison et les films / séries / animations recommandées chaque jour jusqu’à Noël.
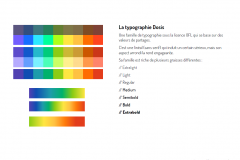
C’était aussi l’occasion de tester un style graphique avec la Cintiq.
C’est donc un projet assez complet que j’ai réalisé en quelques jours (je pense que le contenus était le plus long à regrouper) qui m’a permis de mettre à la fois des éléments assez perso et des compétences que j’aimerais garder dans le temps.
Le lien vers le calendrier de l’Avent = http://claire-hahn.fr/advent_calendar/