APAJH Yvelines
APAJH Yvelines – sites associatifs dans le milieu du handicap
Contexte :
Au cours de mon apprentissage puis de mon CDI à la FEGAPEI, j’ai réalisé de nombreux sites, de bout en bout, du recueil de besoin, au design, à la programmation, puis la formation et l’accompagnement des associations dans leur projet.
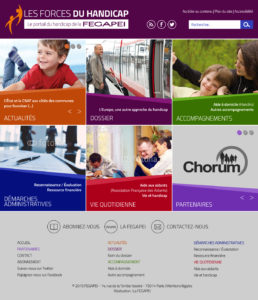
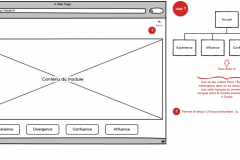
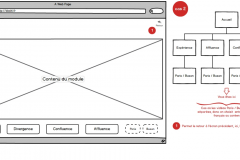
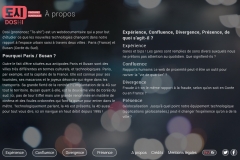
L’un des derniers site en cours de réalisation est celui de l’APAJH Yvelines avec une volonté de clarifier l’information et d’aller vers des design plus épuré. Lors de la réunion / formation de lancement, j’ai utilisé des outils d’UX Design comme le tri par carte (card sorting) pour stimuler le groupe projet, clarifier l’information et la structure du site. Mais aussi des études de cas pour sensibiliser aux problématiques du web.
J’ai travaillé en collaboration avec un photographe qui a fait un reportage des différents établissements de l’APAJH Yvelines et aussi avec une agence de rédaction qui s’est occupé des textes et des contenus.
Plus d’informations :
Les sites réalisés au sein de la FEGAPEI : http://trisomie21-france.org/, http://www.apei-valenciennes.org/, http://adapei88.asso.fr/, http://apaei-cote-fleurie.fr/, http://www.arpei.fr/ & http://www.unautreregard.asso.fr/.
Les sites auxquels j’ai participé en équipe : http://www.adapei28.fr/, http://www.adapei92.org/, http://www.autisme-en-yvelines.org/, http://www.rpdad.fr/, http://www.adapei42.org/ & http://www.pbrds.asso.fr/.
Les sites ont évolué depuis leurs différentes mises en production (2012, 2013…).